မဂၤလာပါ..
ဒီတစ္ေခါက္ေတာ့ website meta tag ကုိ optimize လုပ္တာကုိ သင္ျပေပးမွာျဖစ္ပါတယ္။ ဒီသင္ခန္းစာကုိ ဖတ္မယ့္သူေတြဟာ အရင္တစ္ေခါက္က website title tag optimization သင္ခန္းစာကုိလည္း ဖတ္ဖူးရပါမယ္။ အဲဒီသင္ခန္းစာကုိ ဖတ္ထားဖူးရင္ေတာ့ ဒီသင္ခန္းစာအတြက္ အခ်ိန္ သိပ္မေပးရေတာ့ပါဘူး။ ဒါေၾကာင့္မုိ႔ ဒီသင္ခန္းစာမွာ website တစ္ခုရဲ႕ title tag နဲ႔ meta tag ကုိ ဘယ္လိုရွာရမလဲဆုိတာပါ ေျပာျပေပးသြားမွာ ျဖစ္ပါတယ္။ ဒီ blog မွာ ေရးတဲ့သင္ခန္းစာေတြဟာ ဘာမွမသိတဲ့လူတစ္ေယာက္က စၿပီး အလယ္အလတ္သိတဲ့ လူတစ္ေယာက္အထိ ဖတ္လို႔ရေအာင္ ေရးတာျဖစ္ပါတယ္။ ဒါေၾကာင့္ သိၿပီးသားလူေတြလည္း ပုိၿပီး ျပည့္ျပည့္စုံစုံ သိေစပါတယ္။ ကဲ .. သင္ခန္းစာ စရေအာင္ဗ်ာ။
အရင္ဆုံး website တစ္ခုရဲ႕ title နဲ႔ description meta tag ကုိ ရွာေဖြနည္းကုိ ေျပာျပပါမယ္။ ဒီေတာ့ နမူနာ website တစ္ခု လိုအပ္လာပါၿပီ။ နမူနာ website ကုိ အရင္တစ္ေခါက္က ထားခဲ့တဲ့ http://www.seo.sg/ ကုိပဲ ထားပါမယ္။ ဒီေတာ့ အဲဒီ website ကုိ ကလစ္ႏွိပ္ၿပီး ဖြင့္လိုက္ပါ။ ပြင့္လာၿပီဆုိရင္ မိမိသုံးတဲ့ browser ေပၚမူတည္ၿပီးေတာ့ နည္းနည္းေလး ကြဲျပားပါတယ္။ သင္သုံးတဲ့ browser က
Google Chrome, Firefox နဲ႔ Opera ဆုိရင္ keyboard shortcut (ctrl+u)
Safari ဆုိရင္ keyboard shortcut (ctrl+alt+u)
Internet Explorer ဆုိရင္ေတာ့ keyboard shortcut သုံးလုိ႔ မရေတာ့ပဲ view menu ထဲက source ကုိ ႏွိပ္မွ ရပါမယ္။ (Menu bar မေပၚဘူးဆုိရင္ keyboard က “alt” key ေလး တစ္ခ်က္ႏွိပ္လိုက္ပါ။ menu bar ျမင္ရၿပီဆုိမွ က်န္တာ ဆက္လုပ္ပါ။)
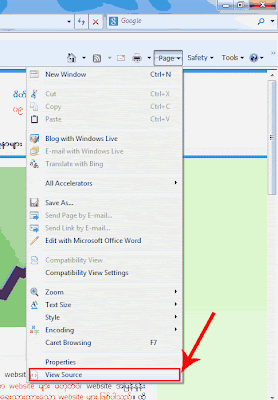
Internet Explorer ဆုိရင္ ေနာက္တစ္နည္း page menu ထဲက view source ကုိႏွိပ္ၿပီးေတာ့လည္း ၾကည့္လို႔ရပါတယ္။ ေအာက္က ပုံကုိၾကည့္ပါ။
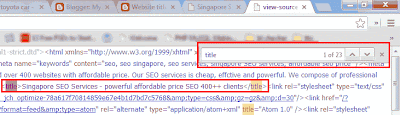
ဒါဆုိရင္ေတာ့ ကုိယ္ၾကည့္ေနတဲ့ website မွာ ေရးထားတဲ့ source code ေတြကုိ ျမင္ရပါၿပီ။ ကၽြန္ေတာ္တုိ႔ အဓိက ရွာခ်င္တာက အခုျမင္ေနရတဲ့ code ေတြထဲကမွ title ဆုိတာရယ္ description ဆုိတာရယ္ပါ။ မ်က္စိနဲ႔ ရွာရင္ ၾကာေနမွာစုိးလို႔ browser မွာပါတဲ့ search function နဲ႔ ရွာပါမယ္။
keyboard ကေန (ctrl+f) သုိ႔မဟုတ္ (f3) ကုိႏွိပ္လိုက္ပါ။ စာရုိက္လို႔ရတဲ့ box ေလး ေပၚလာပါလိမ့္မယ္။ အဲဒီထဲမွာ “title” လို႔ ရုိက္ထည့္လိုက္ပါ။ အဲဒီမွာ title ကုိ ေတြ႕ရပါလိမ့္မယ္။
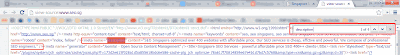
ေနာက္တစ္ခုက အဲဒီစာရုိက္လို႔ရတဲ့ box ထဲက စာအားလုံး ျပန္ဖ်က္ပါ။ “description” လို႔ ရုိက္ထည့္လိုက္ပါ။ Description meta tag ကုိေတြ႕ရပါလိမ့္မယ္။
ဒီနည္းလမ္းနဲ႔ website တစ္ခုရဲ႕ source code ကို ၾကည့္လို႔ရပါမယ္။
ဒီေတာ့မွ ကၽြန္ေတာ္တုိ႔ ဒီေန႔ သင္ခန္းစာ စေျပာပါေတာ့မယ္။ အထက္က နည္းအတုိင္း www.seo.sg website ကုိဖြင့္ပါ။ Source code ကုိ ထပ္ဖြင့္ပါ။ description meta tag ကုိ ရွာပါ။ ေရးပုံေရးနည္းကုိ ေလ့လာပါ။ အဲဒီ website ကုိ အဓိက တက္ေစခ်င္တဲ့ keyword ေတြကုိေတာ့ အရင္တစ္ေခါက္က website title tag optimization post မွာ ေျပာျပၿပီးပါၿပီ။ တက္ခ်င္တဲ့ keyword ေတြနဲ႔ ေရးပုံေရးနည္းကုိ ဆက္စပ္ေလ့လာပါ။ ကုိယ္တုိင္ ေလ့လာၿပီးၿပီဆုိရင္ description meta tag တစ္ခုမွာ ရွိသင့္တဲ့ လုိအပ္ခ်က္ေတြကုိ ဖတ္ၿပီးေတာ့ ကုိယ္ပုိင္ေလ့လာမႈနဲ႔ တုိက္စစ္ၾကည့္ပါ။
Description meta tag တစ္ခုမွာရွိသင့္တဲ့အခ်က္ေတြက-
(၁) space အပါအဝင္ စာလုံးေရ ၁၅၀ ထက္မပုိရပါ
(၂) website ရဲ႕ အႏွစ္ခ်ဳပ္ကုိ ေဖာ္ျပႏုိင္ရပါမယ္။
(၃) keywords ေတြ ပါရပါမယ္။
(၁) space အပါအဝင္ စာလုံးေရ ၁၅၀ ထက္ မပုိရပါ ဆုိတာကေတာ့ google ကေန search လုပ္တဲ့အခါမွာ description meta tag က စာေတြက search result မွာ လာေပၚပါတယ္။ ဒါေပမယ့္ စာလုံးေရ ၁၅၀ အထိပဲ ျပေပးပါတယ္။ စာလုံးေရတြက္ျခင္းကုိေတာ့ Microsoft Word မွာ word count function သုံးၿပီးေတာ့ ေရတြက္လုိ႔ရပါတယ္။
(၂) နံပါတ္ႏွစ္ကေတာ့ ရွင္းပါတယ္။ Description ဆုိတာ ရွင္းလင္းခ်က္ဆုိတဲ့ အဓိပၸါယ္အတုိင္း ကုိယ့္ website ရဲ႕ အႏွစ္ခ်ဳပ္ကုိ ရွင္းလင္းျပသႏုိင္ရပါမယ္။
(၃) Keywords ေတြ ပါရမယ္ဆုိတာကေတာ့ title tag လိုပဲ Google နဲ႔ အျခား search engine ေတာ္ေတာ္မ်ားမ်ားက description meta tag က keyword ေတြနဲ႔ ranking ေပးေလ့ရွိပါတယ္။ ဒါေပမယ့္ keyword ေတြခ်ည္းပဲ စုပုံ မထည့္နဲ႔ေပါ့ဗ်ာ၊ အဲလုိထည့္ရင္ ခင္ဗ်ား website က ranking ေကာင္းခ်င္ေကင္းမယ္။ ဒါေပမယ့္ user ေတာ္ေတာ္မ်ားမ်ားကေတာ့ click လုပ္မွာမဟုတ္ဘူး။ user ေတြက အဓိပၸါယ္ကုိပဲ ၾကည့္တာေလ။
ဒီတစ္ေခါက္ေတာ့ website meta tag ကုိ optimize လုပ္တာကုိ သင္ျပေပးမွာျဖစ္ပါတယ္။ ဒီသင္ခန္းစာကုိ ဖတ္မယ့္သူေတြဟာ အရင္တစ္ေခါက္က website title tag optimization သင္ခန္းစာကုိလည္း ဖတ္ဖူးရပါမယ္။ အဲဒီသင္ခန္းစာကုိ ဖတ္ထားဖူးရင္ေတာ့ ဒီသင္ခန္းစာအတြက္ အခ်ိန္ သိပ္မေပးရေတာ့ပါဘူး။ ဒါေၾကာင့္မုိ႔ ဒီသင္ခန္းစာမွာ website တစ္ခုရဲ႕ title tag နဲ႔ meta tag ကုိ ဘယ္လိုရွာရမလဲဆုိတာပါ ေျပာျပေပးသြားမွာ ျဖစ္ပါတယ္။ ဒီ blog မွာ ေရးတဲ့သင္ခန္းစာေတြဟာ ဘာမွမသိတဲ့လူတစ္ေယာက္က စၿပီး အလယ္အလတ္သိတဲ့ လူတစ္ေယာက္အထိ ဖတ္လို႔ရေအာင္ ေရးတာျဖစ္ပါတယ္။ ဒါေၾကာင့္ သိၿပီးသားလူေတြလည္း ပုိၿပီး ျပည့္ျပည့္စုံစုံ သိေစပါတယ္။ ကဲ .. သင္ခန္းစာ စရေအာင္ဗ်ာ။
အရင္ဆုံး website တစ္ခုရဲ႕ title နဲ႔ description meta tag ကုိ ရွာေဖြနည္းကုိ ေျပာျပပါမယ္။ ဒီေတာ့ နမူနာ website တစ္ခု လိုအပ္လာပါၿပီ။ နမူနာ website ကုိ အရင္တစ္ေခါက္က ထားခဲ့တဲ့ http://www.seo.sg/ ကုိပဲ ထားပါမယ္။ ဒီေတာ့ အဲဒီ website ကုိ ကလစ္ႏွိပ္ၿပီး ဖြင့္လိုက္ပါ။ ပြင့္လာၿပီဆုိရင္ မိမိသုံးတဲ့ browser ေပၚမူတည္ၿပီးေတာ့ နည္းနည္းေလး ကြဲျပားပါတယ္။ သင္သုံးတဲ့ browser က
Google Chrome, Firefox နဲ႔ Opera ဆုိရင္ keyboard shortcut (ctrl+u)
Safari ဆုိရင္ keyboard shortcut (ctrl+alt+u)
Internet Explorer ဆုိရင္ေတာ့ keyboard shortcut သုံးလုိ႔ မရေတာ့ပဲ view menu ထဲက source ကုိ ႏွိပ္မွ ရပါမယ္။ (Menu bar မေပၚဘူးဆုိရင္ keyboard က “alt” key ေလး တစ္ခ်က္ႏွိပ္လိုက္ပါ။ menu bar ျမင္ရၿပီဆုိမွ က်န္တာ ဆက္လုပ္ပါ။)
Internet Explorer ဆုိရင္ ေနာက္တစ္နည္း page menu ထဲက view source ကုိႏွိပ္ၿပီးေတာ့လည္း ၾကည့္လို႔ရပါတယ္။ ေအာက္က ပုံကုိၾကည့္ပါ။
ဒါဆုိရင္ေတာ့ ကုိယ္ၾကည့္ေနတဲ့ website မွာ ေရးထားတဲ့ source code ေတြကုိ ျမင္ရပါၿပီ။ ကၽြန္ေတာ္တုိ႔ အဓိက ရွာခ်င္တာက အခုျမင္ေနရတဲ့ code ေတြထဲကမွ title ဆုိတာရယ္ description ဆုိတာရယ္ပါ။ မ်က္စိနဲ႔ ရွာရင္ ၾကာေနမွာစုိးလို႔ browser မွာပါတဲ့ search function နဲ႔ ရွာပါမယ္။
keyboard ကေန (ctrl+f) သုိ႔မဟုတ္ (f3) ကုိႏွိပ္လိုက္ပါ။ စာရုိက္လို႔ရတဲ့ box ေလး ေပၚလာပါလိမ့္မယ္။ အဲဒီထဲမွာ “title” လို႔ ရုိက္ထည့္လိုက္ပါ။ အဲဒီမွာ title ကုိ ေတြ႕ရပါလိမ့္မယ္။
ေနာက္တစ္ခုက အဲဒီစာရုိက္လို႔ရတဲ့ box ထဲက စာအားလုံး ျပန္ဖ်က္ပါ။ “description” လို႔ ရုိက္ထည့္လိုက္ပါ။ Description meta tag ကုိေတြ႕ရပါလိမ့္မယ္။
ဒီနည္းလမ္းနဲ႔ website တစ္ခုရဲ႕ source code ကို ၾကည့္လို႔ရပါမယ္။
ဒီေတာ့မွ ကၽြန္ေတာ္တုိ႔ ဒီေန႔ သင္ခန္းစာ စေျပာပါေတာ့မယ္။ အထက္က နည္းအတုိင္း www.seo.sg website ကုိဖြင့္ပါ။ Source code ကုိ ထပ္ဖြင့္ပါ။ description meta tag ကုိ ရွာပါ။ ေရးပုံေရးနည္းကုိ ေလ့လာပါ။ အဲဒီ website ကုိ အဓိက တက္ေစခ်င္တဲ့ keyword ေတြကုိေတာ့ အရင္တစ္ေခါက္က website title tag optimization post မွာ ေျပာျပၿပီးပါၿပီ။ တက္ခ်င္တဲ့ keyword ေတြနဲ႔ ေရးပုံေရးနည္းကုိ ဆက္စပ္ေလ့လာပါ။ ကုိယ္တုိင္ ေလ့လာၿပီးၿပီဆုိရင္ description meta tag တစ္ခုမွာ ရွိသင့္တဲ့ လုိအပ္ခ်က္ေတြကုိ ဖတ္ၿပီးေတာ့ ကုိယ္ပုိင္ေလ့လာမႈနဲ႔ တုိက္စစ္ၾကည့္ပါ။
Description meta tag တစ္ခုမွာရွိသင့္တဲ့အခ်က္ေတြက-
(၁) space အပါအဝင္ စာလုံးေရ ၁၅၀ ထက္မပုိရပါ
(၂) website ရဲ႕ အႏွစ္ခ်ဳပ္ကုိ ေဖာ္ျပႏုိင္ရပါမယ္။
(၃) keywords ေတြ ပါရပါမယ္။
(၁) space အပါအဝင္ စာလုံးေရ ၁၅၀ ထက္ မပုိရပါ ဆုိတာကေတာ့ google ကေန search လုပ္တဲ့အခါမွာ description meta tag က စာေတြက search result မွာ လာေပၚပါတယ္။ ဒါေပမယ့္ စာလုံးေရ ၁၅၀ အထိပဲ ျပေပးပါတယ္။ စာလုံးေရတြက္ျခင္းကုိေတာ့ Microsoft Word မွာ word count function သုံးၿပီးေတာ့ ေရတြက္လုိ႔ရပါတယ္။
(၂) နံပါတ္ႏွစ္ကေတာ့ ရွင္းပါတယ္။ Description ဆုိတာ ရွင္းလင္းခ်က္ဆုိတဲ့ အဓိပၸါယ္အတုိင္း ကုိယ့္ website ရဲ႕ အႏွစ္ခ်ဳပ္ကုိ ရွင္းလင္းျပသႏုိင္ရပါမယ္။
(၃) Keywords ေတြ ပါရမယ္ဆုိတာကေတာ့ title tag လိုပဲ Google နဲ႔ အျခား search engine ေတာ္ေတာ္မ်ားမ်ားက description meta tag က keyword ေတြနဲ႔ ranking ေပးေလ့ရွိပါတယ္။ ဒါေပမယ့္ keyword ေတြခ်ည္းပဲ စုပုံ မထည့္နဲ႔ေပါ့ဗ်ာ၊ အဲလုိထည့္ရင္ ခင္ဗ်ား website က ranking ေကာင္းခ်င္ေကင္းမယ္။ ဒါေပမယ့္ user ေတာ္ေတာ္မ်ားမ်ားကေတာ့ click လုပ္မွာမဟုတ္ဘူး။ user ေတြက အဓိပၸါယ္ကုိပဲ ၾကည့္တာေလ။
ကဲ .. ဒီေန႔သင္ခန္းစာကေတာ့ ဒီေလာက္ပါပဲ။ ေက်းဇူးတင္ပါတယ္။